
日前我分享的一篇文章中提到,在Shopper-First零售報告中發現,實體店仍然是每個年齡層購物時的首選地。手機反而是各世代消費者都最不喜愛的購物管道,當然年輕人較能接受手機購物(27%的千禧世代和Z世代較喜歡手機購物,而X世代僅有18%接受,嬰兒潮和傳統主義者則是少之又少的5%)。
有不少朋友提出明明線上購物、行動購物就是趨勢,怎會反而是大部分消費者最不喜愛的購物管道呢?
任何令人厭煩的體驗都會在購物過程中造成傷害,進而把我們推向了其他購物的管道。這就是為什麼在行動購物設計的小細節上減少摩擦,便可以改善整體購物體驗並大幅提高購買率。
以下讓我們來看看六個簡單的使用者體驗最佳實踐:
1.搜尋推動購買增長
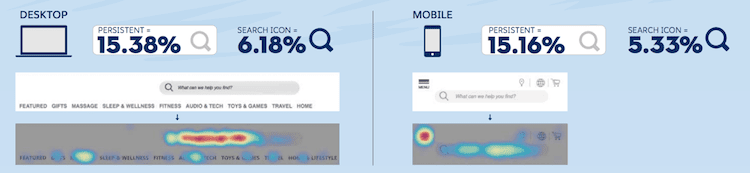
消費者使用網站搜尋的比例佔了23%。改善網站的搜尋體驗,不論怎麼瀏覽、怎麼下向滑動,讓搜尋框始終保持在頁面上。為什麼?因為消費者在手機購物時透過點擊搜尋購買的可能性增加2.6倍。

2.商品介紹頁的向下滾動率
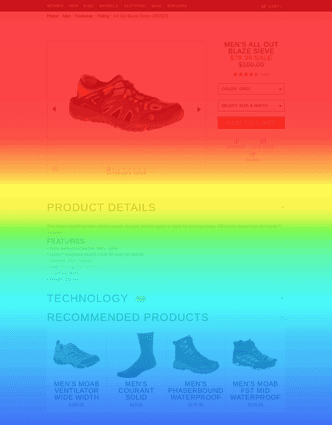
有45%到65%的消費者不會再向加入購物車按鈕的下方瀏覽,如此範例熱圖所示。

大約只有10%的網站訪客會一直瀏覽至頁尾。因此,商品詳細介紹、視頻、產品推薦和客戶評論,都得仔細考慮他們的顯示位置,因為位置越低,被看到的機率也就越低了。
3.商品縮圖
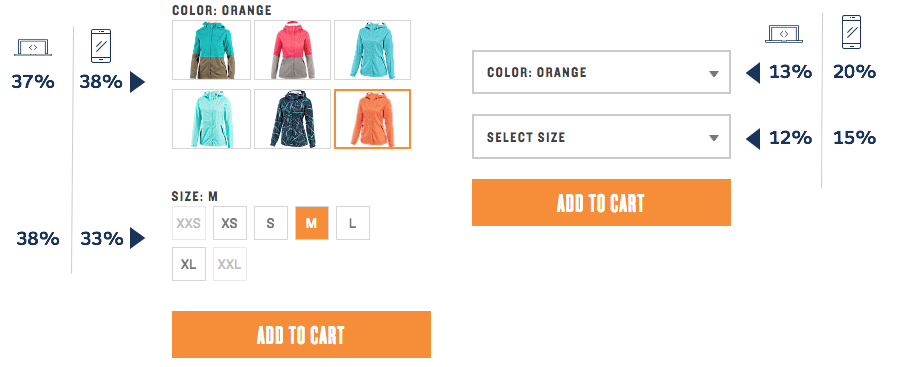
運用大量的商品圖片來顯示商品的細節非常重要。除了主圖之外的商品縮圖放置位置,也會影響這些圖片的點擊率。我們看到位於主圖左側的圖片的平均點擊率為39.5%,而位於主圖下方的縮圖的點擊率只剩下不到8%。

在手機上看商品圖片時,在圖片左右兩側使用箭頭的作用最大,點擊率高達22.5%。而在主圖下方使用圓點來提示滑動的作用最小,點擊率僅有5.7%。
4.下拉選單與小圖示
在選擇商品尺寸或顏色時,小圖示有38%的點擊率高於下拉選單的12%。消費者可以快速看到各種顏色和尺寸,同時不需要太多的點擊就能輕易的了解商品是否有庫存。

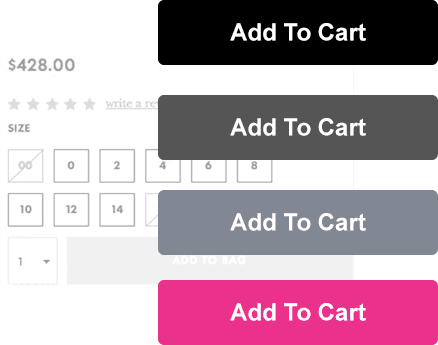
5.號召行動
“加到購物車”是購物網站上最重要的按鈕。它必須非常醒目。但我們沒有“最佳顏色”的建議,它必須與網站整體色系形成強列對比,可以使用A / B測試來選色、嘗試不同按鈕大小,形狀和位置,甚至是按鈕上的文案“加到購物車”或“立即加入購物車!”,總之要讓消費者興奮的購買。

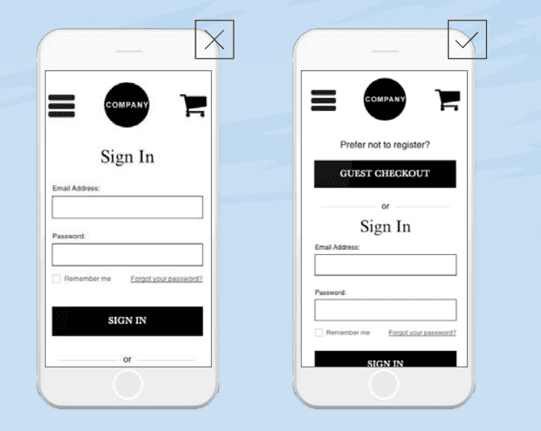
6.以消費者希望的方來完成交易
一旦消費者做出選擇,他們應該直接進行結賬,對嗎?結賬這個步驟真的很重要。消費者有權利可以選擇以訪客的身份結賬,或是要加入會員,這是每個人的自由選擇而不是被迫,如果可能請提供各種付款方式。研究顯示,高達85%的消費者喜歡“訪客”這個身份,而使用各式電子錢包付款的會使行動購物轉換率翻倍。